ファビコンを作ってサイトのオリジナル化

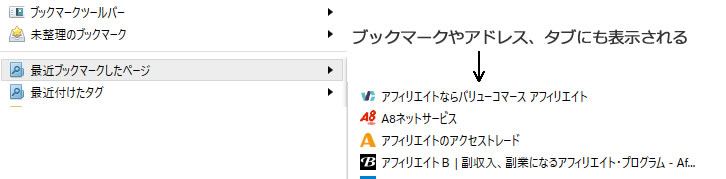
ASPを開くときにサイトURLの横に表示されているアイコン、あるいはライバルサイトのURLにも表示されているアイコン(下図参照)をファビコンと呼びます。
サイトのシンボルとして有名なサイトには必ず表示されています、かと言って、これがないとSEO上において有利、不利ということはまったくありません。

簡単に言うと、あなたのサイトのシンボルマークみたいなものです。それで、このシンボルマークとなるファビコンを作って、自分のサイトのオリジナル化を進めていこうという訳。ファビコンはwordpress、MT、シリウス、賢威、ホームページビルダーなどに幅広く表示させることができます。
ファビコンに興味ない人はこのページはスルーOKです。
ファビコンは自作するのも楽しみですが、作るのが苦手だと、面倒だと、相変わらず面倒がる人はファビコン素材を無料配布しているのサイトがあるので利用してもよい。
ではさっそくファビコンを作ってみよう。
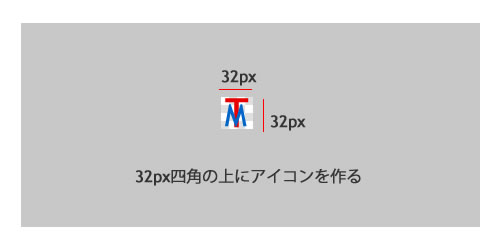
①まずファビコンの画像サイズは32ピクセルx32ピクセルで設定。
画像作成ソフトを使って、自分の好きなアイコンを作る。

作った画像ファイルの形式は、PNG、JPEG、GIFとどれもよい。
②作った画像はファイルに保存する。
③保存した画像をアップロードする(下図参照)

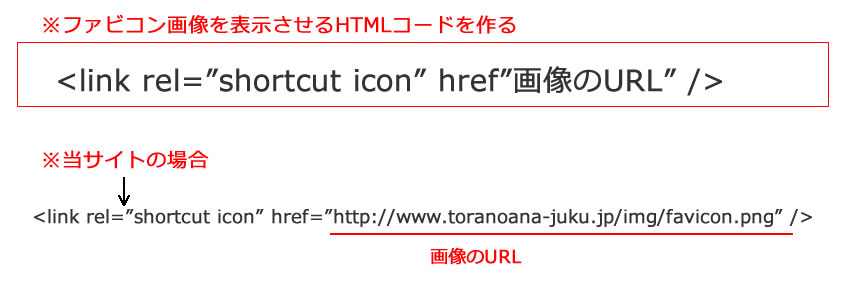
④アップロードした画像のURLを作る。
アップロードした「サイトURL/フォルダ名/ファビコン画像名」
当サイトの場合は、http://www.toranoana-juku.jp/img/favicon.pngとなる
⑤HTMLコードを作成する

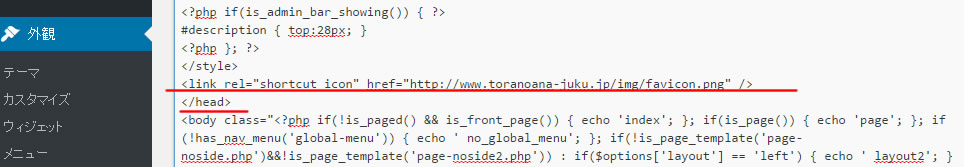
⑥テーマにHTMLコードを挿入(コピーペースト)

<head>~</head>の間に⑤で製作したHTMLコードをコピーペーストする。
作業完了!
⑦自分のサイトにファビコンが反映される
ファビコンが反映されると、タブやブックマーク、アドレスバーにも表示される(下図参照)


コメント ( 0 )
トラックバックは利用できません。












この記事へのコメントはありません。