ワードプレスの投稿記事内に写真やイラスト、テキストなどを2列、3列に横並びさせる方法と、こうした機能が実装されているおすすめテーマを紹介します。
ワードプレスは、日記ブログを書いたり、アフィリエイトサイトを作ったり、会社のホームページなどを作るのにとっても便利です。
一度使うとワードプレスの利便性、完成度を実感すると、今度は自分なりに撮影した画像を入れたり、テキストを装飾したり、表組をしたりと色々と応用範囲が広がります。
しかし、知識や技術が浅いと困るのが、次の応用ステップですね。つまり、僕みたいにCSSや、HTMLが苦手な人が困るのは、画像を二列にしたり三列にしたりと横並びさせることに苦労します。
そこで、複数の画像を横並びさせる方法をググって見れば、HTMLでこうする、あ~すると言う指南書サイトがいっぱいでてきて、今度はどのサイトを見ればいいのか悩むところ。
結局は、よくわからずに有耶無耶にして、あれこれするとサイトのデザインが崩れて、よりひどい状態になることも、僕は経験しました。
このページでわかる情報
このページを書いた理由

複数の画像(上図参照)を横並びにするにはスタイルシートとHTMLの知識がないと普通できません。
僕もやっとこ知識を学んで理解できるようになりましたが、サイトの構成によって画像配置に神経を使います。
つまりユーザーが見やすい画像配置にこだわる、結果、稼げることになるから。
それで、特によく使うのが、2枚や3枚の複数の画像を横一線に並べる方法。
この作業は簡単なようで複雑です。
スタイルシートをあれこれ調整したり、面倒くさいからテーブルソースにぶち込んふだりしてお茶を濁すということはシバシバ(汗)
多分、僕と同じ悩みを持っている人もいると思うので、解決方法を共有したいと思います。
画像を横並びさせる2つの方法
あらかじめ横並びボタンが用意されたテーマを選ぶ
最近はワードプレステーマに予めクイックタグ内に「横並びする」ボタンがついています。例えば、僕がアフィリエイトサイトを作る時にサイトテーマに合わせて、市販されているワードプレステーマ(テーマ)を購入していますが、その中のひとつで、デザイン性が優れていて、完成度も抜群にキレイになるTCDテーマがあります。
このTCDテーマの投稿記事内本文書き出し部分の上に「レイアウト2C」「レイアウト3C」というクイックタグボタンがあります(下図参照)。

これはとっても便利で、自分が書いている記事に入れたい画像を2個または3個並べるレイアウトボタンを選んで、そこへ「メディアを追加」して、画像を貼り付ければ、あっという間に画像が横並びできます。
こうしたクイックタグが付いているWPテーマを選べばサイト作りで立ち止まることもありませんね。
プラグインを使って画像を横並びさせる方法
有料テーマを買わずになんとか自分なりに勉強して、画像を横並びさせたり、テキストを装飾したりしたいと言う人には「Shortcodes by Angie Makes」プラグインを利用する方法があります。
こちらはワードプレスを機能を拡張させるために作られた無料ツールです。こうしたツールは用途や目的に応じて開発されていますが、今から紹介するプラグイン「Shortcodes by Angie Makes」は、画像を横並びさせたり、購入ボタンを挿入したり、アンケートを作ったり、絵文字やタブ記事などなど、自分のサイトの目的にあったカスタマイズができる便利なプラグインです。
有料テーマを買わないで、自分でなんとかやりたいという人にはおすすめです!
この「Shortcodes by Angie Makes」プラグインを使えば、記事内に自分が置きたい場所に画像を表示させることができます。
では、さっそく手順を紹介しますね。
Shortcodes by Angie Makesインストールから設定方法
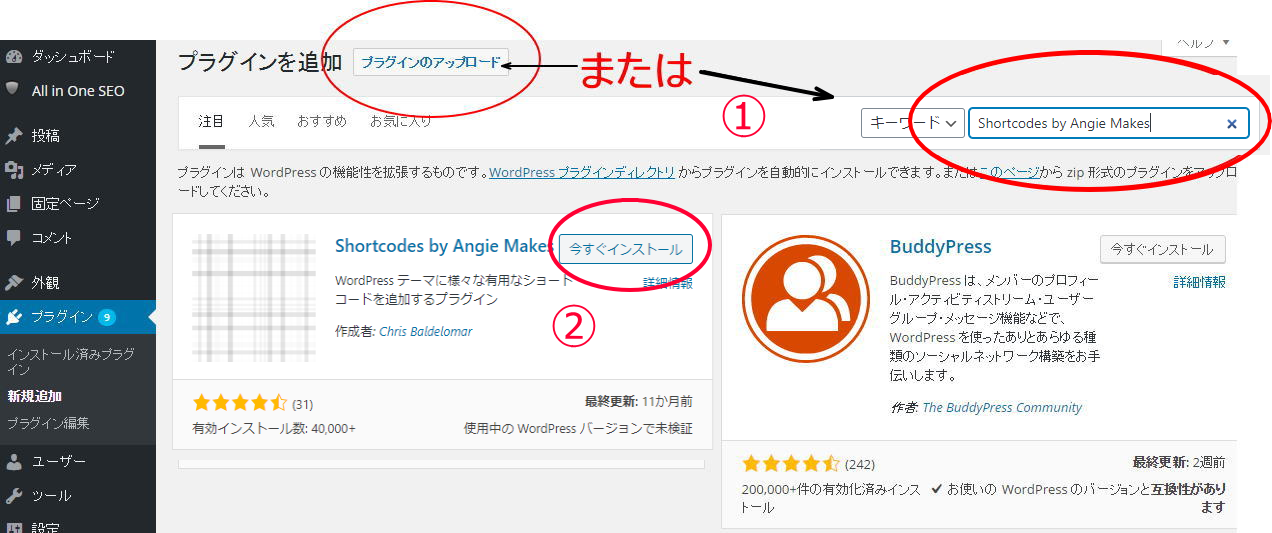
まず、ご自分のワードプレス管理画面にある「プラグイン」→「新規追加」すれば下図のように「プラグイン追加」の画面が表示されます。
下図のように「Shortcodes by Angie Makes(←このままコピペでよい)」を①プラグイン検索へコピーペーストする。
そうすれば②「Shortcodes by Angie Makes」のインストール画面が表示されるので、インストールをして有効化すればOK.

Shortcodes by Angie Makesの使い方(一例)
インストール~有効化ができたところで、いよいよ画像を並べる作業開始してみましょう。
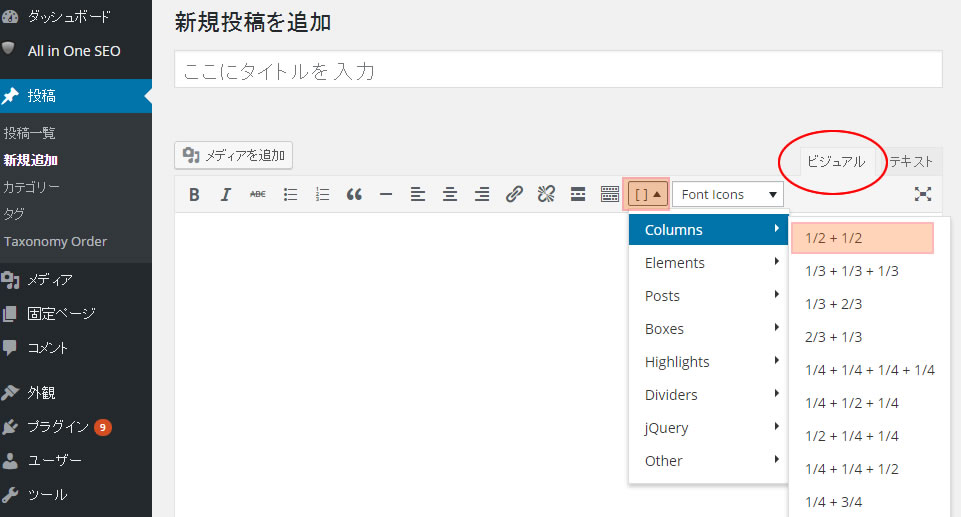
テスト記事投稿画面(ビジュアル画面を選択)を開いて、まず手慣らしに並べたいあなたが保存している画像を2枚選んでください。
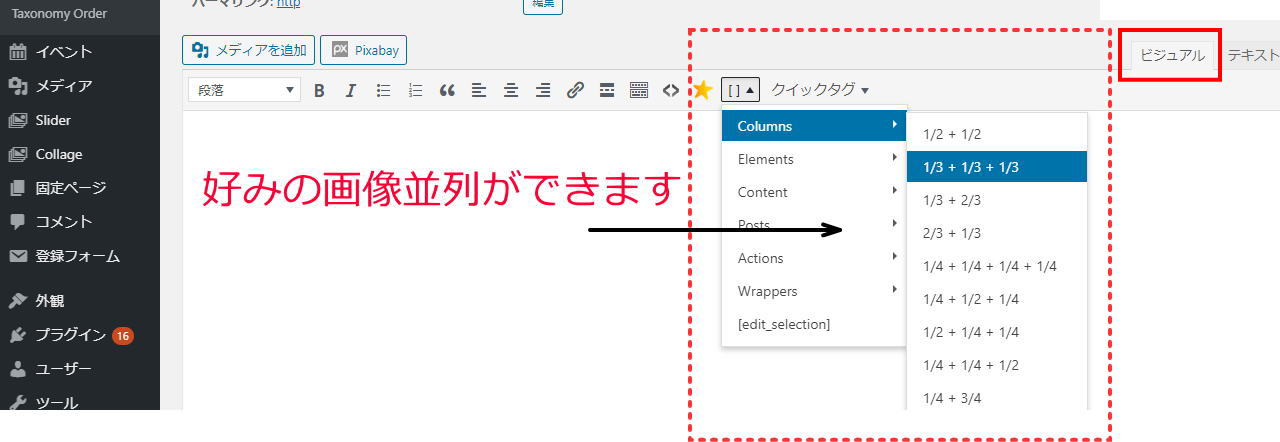
ここでは、①2枚の画像を横並びにするので(1/2+1/2)を選択します(下図参照)

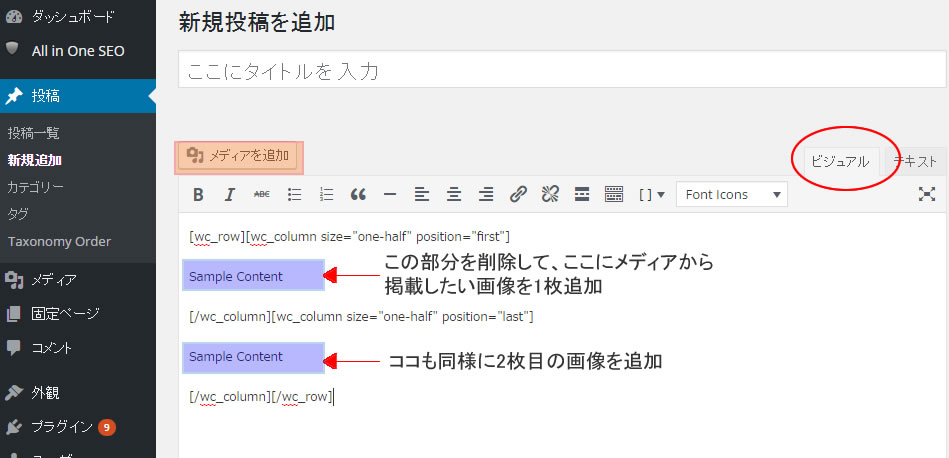
②下図のように「Sample Content部分」を削除して、1枚目、2枚目の画像を追加する。

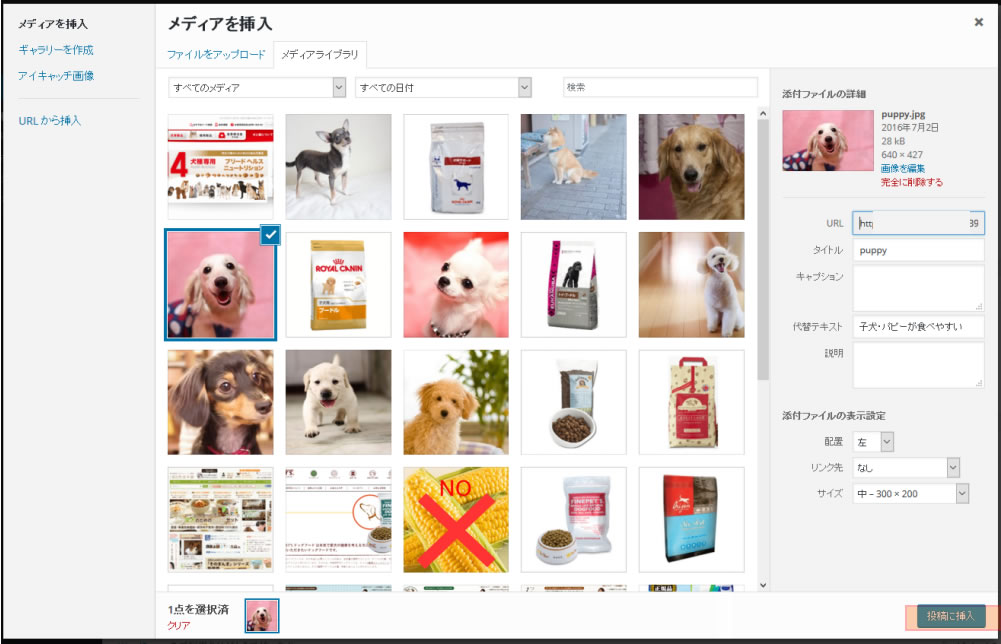
※ご自分の画像を選択するには下図参照

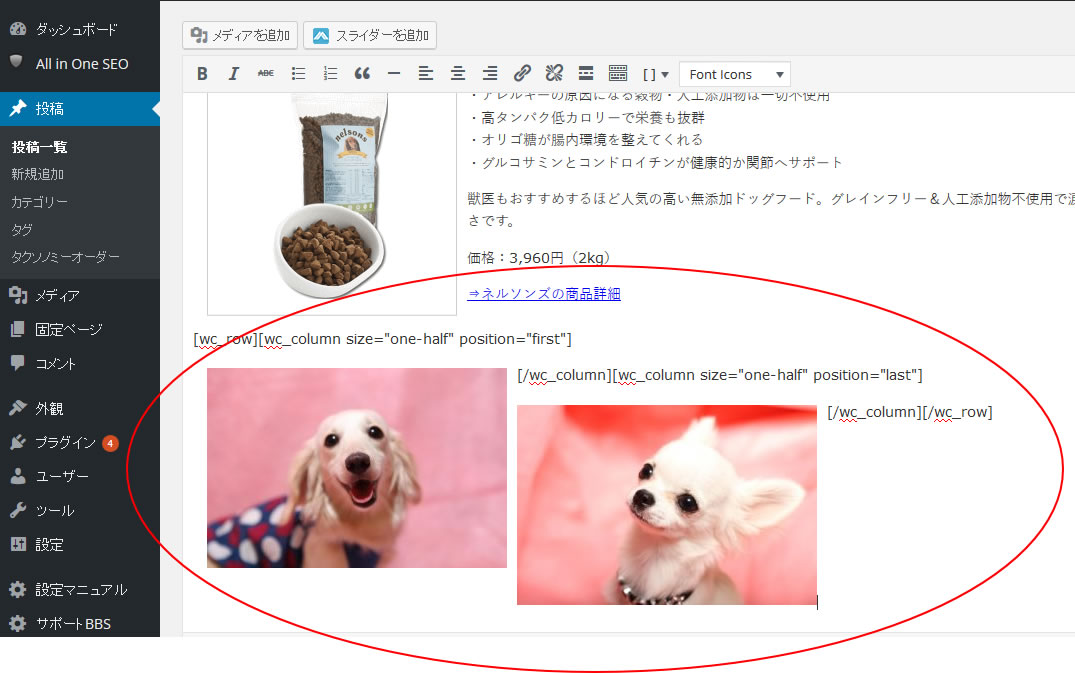
④画像を選択したら「更新→変更プレビュー」確認する

図のように設置したら、記事更新ボタンをクリックして出来上がり具合を確認しましょう。

尚、画像の下に簡単な説明文(テキスト)も追加することも可能です。
ここでは、2枚画像を並べるために(1/2+1/2)を選択しましたたが、3枚画像を並べる場合は(1/3+1/3+1/3)を選択(下図参照)します。

Shortcodes by Angie Makesはこんな機能もあります
サイト内の滞在率を高くするタブ
ユーザーがあなたのサイトに訪問してきたら、サイト内をゆっくり見てもらえる工夫をすればグーグルの評価も高くなります。
それは、下図のように1つの記事の中で情報を2個や3個のタブを作って、情報を書くことができます。
こんなタブ記事もできる(画像挿入OK)
デフォルトはタブが2つだけど、タブを増やすこともできるよ。
吹き出しも簡単にできます
記事内のテキストにアクセントを付けて、ビジュアル効果を高める「吹き出し」も簡単に!
体験談や口コミ、自己紹介などに便利。コンテンツの見栄えもよくなる。(下図)
アフィリエイトサイトや通販サイトに便利な価格表の表示もできる
「Elments」→「Pricing Tavle」を選択する
![]()
デフォルトのサンプルテキストは英字なっているが、日本語に修正すればよい。
フォントアイコンが作れる
記事の内容によっては、注意や参考といったワンポイントで紹介したい場合は、その記事内容にあったアイコンを付けることで読者に訴求できる。
色々なアイコンも挿入できます(下図参照)
まとめ
このページでは、画像を並列にする方法を解説してきました。
「Shortcodes by Angie Makes」のツール表記はすべて英字になっているので、慣れるしか方法ありません。
また、お使いのテーマなどによっては、PCでは正常に配置されているけど、スマホで見たら、改行されたり、デザインが崩れたということもありますので、注意してください。
こうした画像配置やアイコン、キャッチなどの読者の目をひきつけたり、広告主サイトへの誘導、購入ボタンなど、「Shortcodes by Angie Makes」の機能をワンクリックで表示できるテーマが市販されているので、そちらを購入してサイトを作成したほうが、イチから覚える手間暇も省けて、サイト作成に集中できます。
高機能なワードプレスでサイトを作るならTCDテーマを一度使ってみてください。


 ジャンルを問わず幅広いアフィリエイトサイトが作れる。自分は物販やカードローンなどのテーマに利用しています。カスタムも簡単で使いやすい。
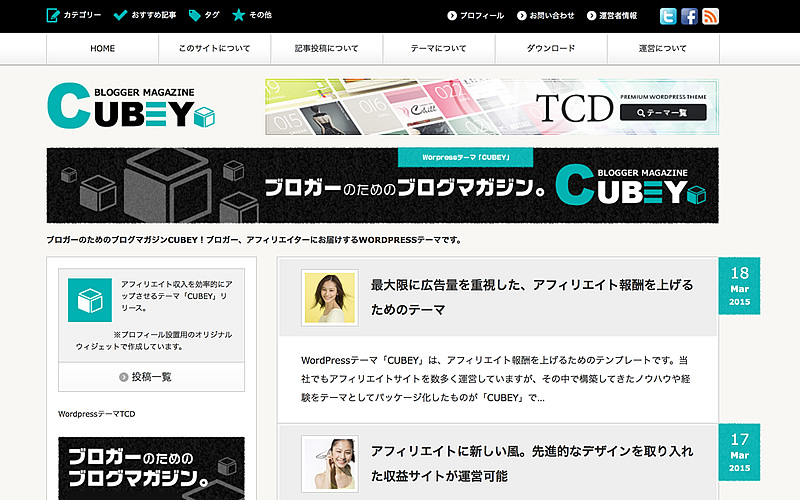
ジャンルを問わず幅広いアフィリエイトサイトが作れる。自分は物販やカードローンなどのテーマに利用しています。カスタムも簡単で使いやすい。 ブログ形式でアフィリエイトをしたい人におすすめテーマです。情報量が多いサイトをお持ちなら、アドセンス報酬狙いでコンスタントに稼げます。
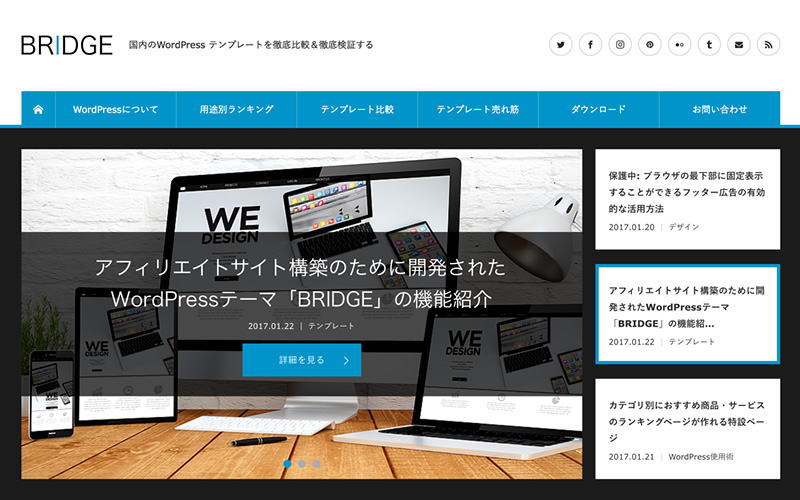
ブログ形式でアフィリエイトをしたい人におすすめテーマです。情報量が多いサイトをお持ちなら、アドセンス報酬狙いでコンスタントに稼げます。 当サイトもこのテーマで作っています。コテコテのランキングサイトと言ってもいいです。これを買うならBRIDGEがおすすめ。ちょっと使いずらい(汗
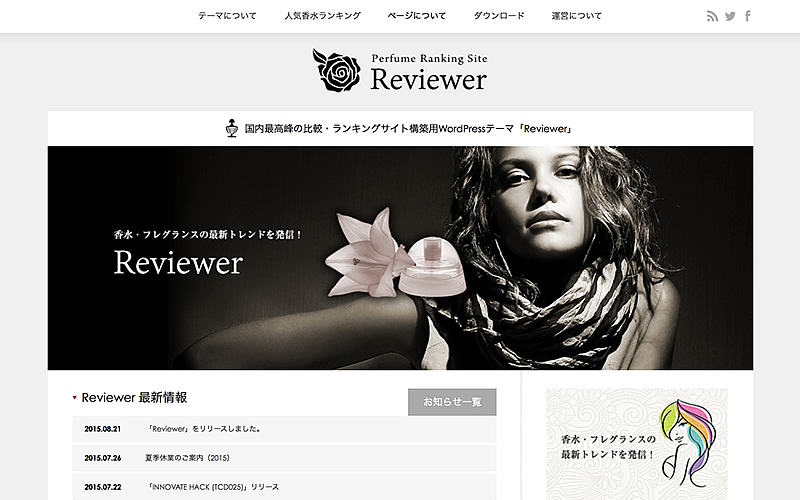
当サイトもこのテーマで作っています。コテコテのランキングサイトと言ってもいいです。これを買うならBRIDGEがおすすめ。ちょっと使いずらい(汗 検索機能付き大型ポータルアフィリエイトサイト。応用次第では本当に面白いサイトが作れます。自分は和風スタイルサイトを制作しています。
検索機能付き大型ポータルアフィリエイトサイト。応用次第では本当に面白いサイトが作れます。自分は和風スタイルサイトを制作しています。